从今天开始,不再做一个打字员
分享一下如何在 Xcode 中创建快捷代码段,提升开发效率。
自动补全与 Code Snippet
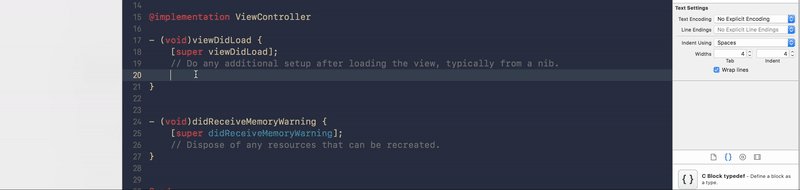
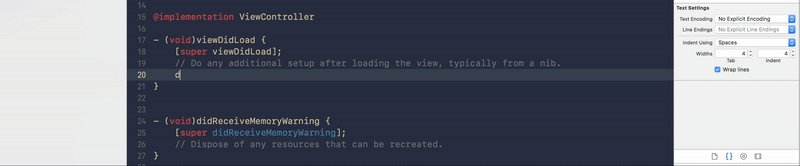
在使用 IDE 开发时(如 Xcode),IDE 一般会根据当前的键入,显示一个自动补全的候选框,用于快速补全输入,提高编码效率。

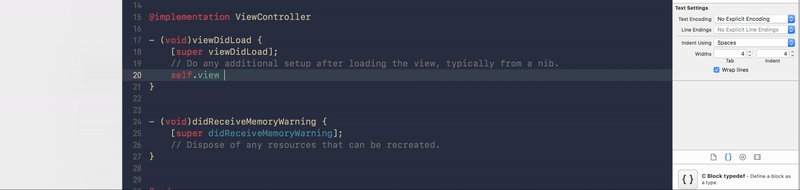
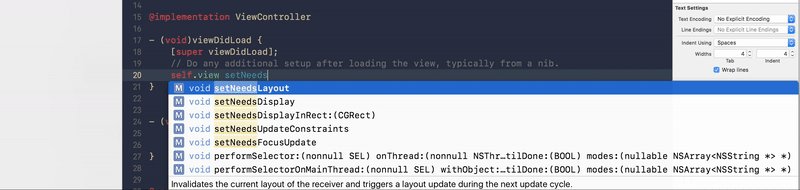
上图中,当我们键入 self.view 以及 self.view setNeeds 时,可以看到自动补全框最左侧有诸如 P 和 M 的字样,这很好理解,P 即是当前 self 所包含的 property,而 M 则是实例方法,这些自动补全,是 Xcode 对当前类进行编译、生成索引之后为我们提供的。
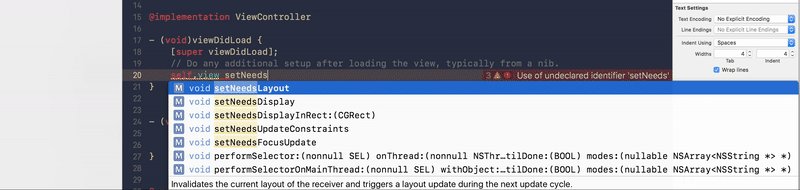
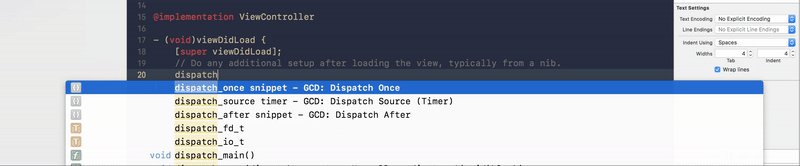
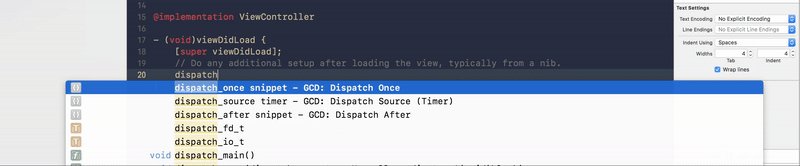
而自动补全框之中的另一类选项,才是我们今天要讨论的重点:

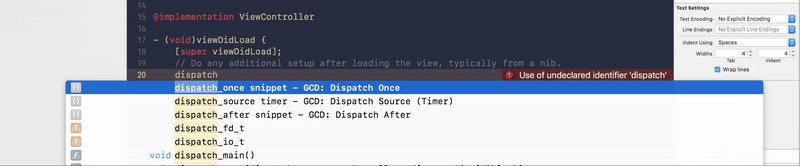
此类补全的左侧标记为 {},也就是本文的主角 Code Snippet,Code Snippet 并不是编译器编译分析后的结果,它是一个预设好的文本片段,只要输入关键字就会出现。
创建 Code Snippet
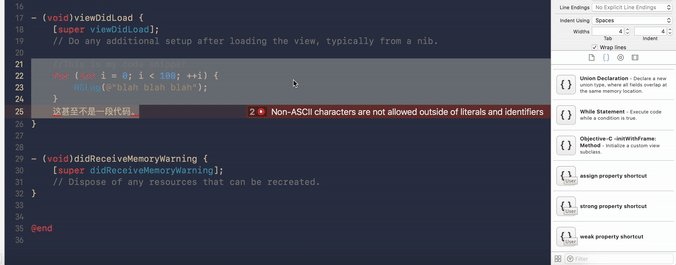
创建一个 Code Snippet 的方式非常简单,首先在 Xcode 的 Utility 面板底部,选中 {} tab,然后在编辑器中选中目标代码段,再 cmd+drag 拖入 tab 之中即可。

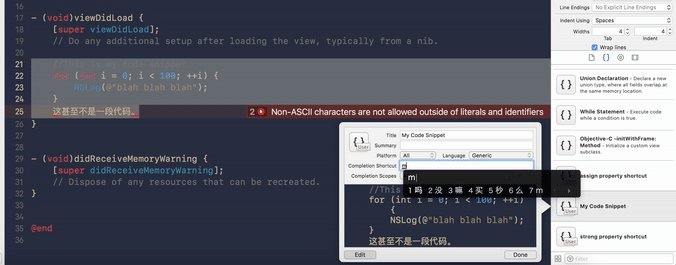
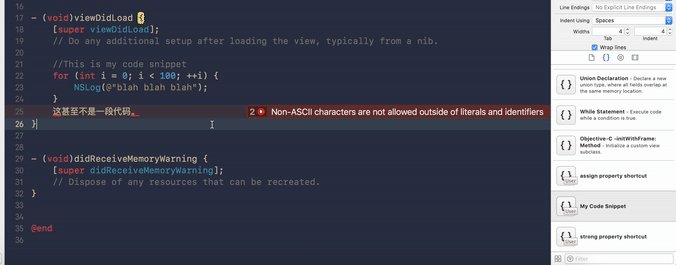
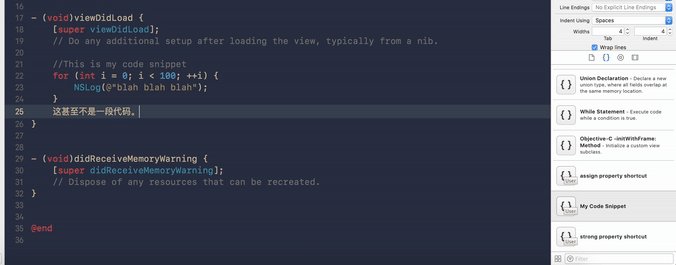
可以看到,在简单设置完 Completion Shortcut 之后,你就可以在自动补全中找到它了,另外 Snippet 的内容并不局限于代码,所以其实这是一个 Text Snippet。
对号入座
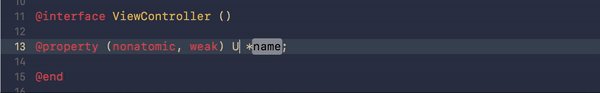
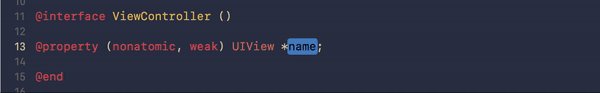
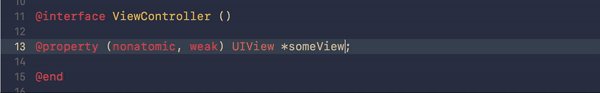
你已经创建好一段自定义 Code Snippet 了,现在就可以开始整理你的常用代码,然后把自己从无尽的打字/复制粘贴中解放出来了,但我相信你还想更进一步的。下图是我创建的一个便捷声明 property 的 snippet,先来看看效果:

除了固定的文本,还加入了占位文本,方便输入,简直完美!
要实现该效果的方式也非常简单,在 Code Snippet 编辑框中,你只需要输入 <#placeholder#>,Snippet 就会有对应的占位符。
而这个编辑框中,还有几个下拉选框,其中 Platform 和 Language 都很好理解,相当于作用域,毕竟我们不想在编写 c++ 的时候提示一些为 oc 设置的代码段。
而在底部,还有一个很重要的选框:Completion Scopes。
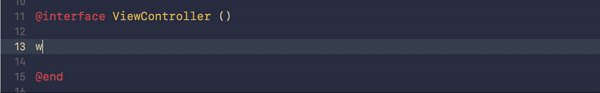
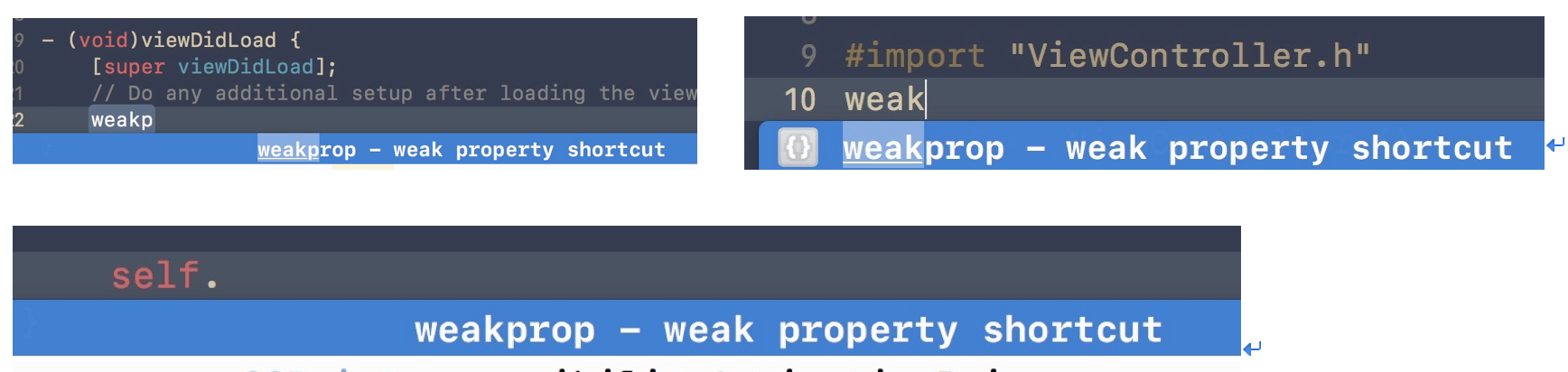
先来看看我们的 weakprop 提示会在什么情况下出现:

似乎它在任何情况下都会弹出提示,这显然是不对的,property 声明应该只在类声明 @interface ... @end 中间出现,而 Completion Scopes 正是用于控制其作用域的。其中有两个看起来像是我们想要的,分别是:Class Interface Methods 和 Class Interface Variables,乍看之下,似乎这个 Variables 的定义就是我们要找的,但是经过实验,这两个作用域其实分别对应:
1 | @interface ViewController (){ |
从 @property 关键字的角度出发,这样倒是理解的通了,毕竟其本质就是为 ivar 声明 getter 和 setter 方法。在为 weakprop 添加作用域之后,一个完整的 Code Snippet 就创建完成了。
以上就是本文的全部内容,赶紧动手去创建自己的 Snippet 吧!